Reactjs AddressAPI Framework
Address Api import in Header section
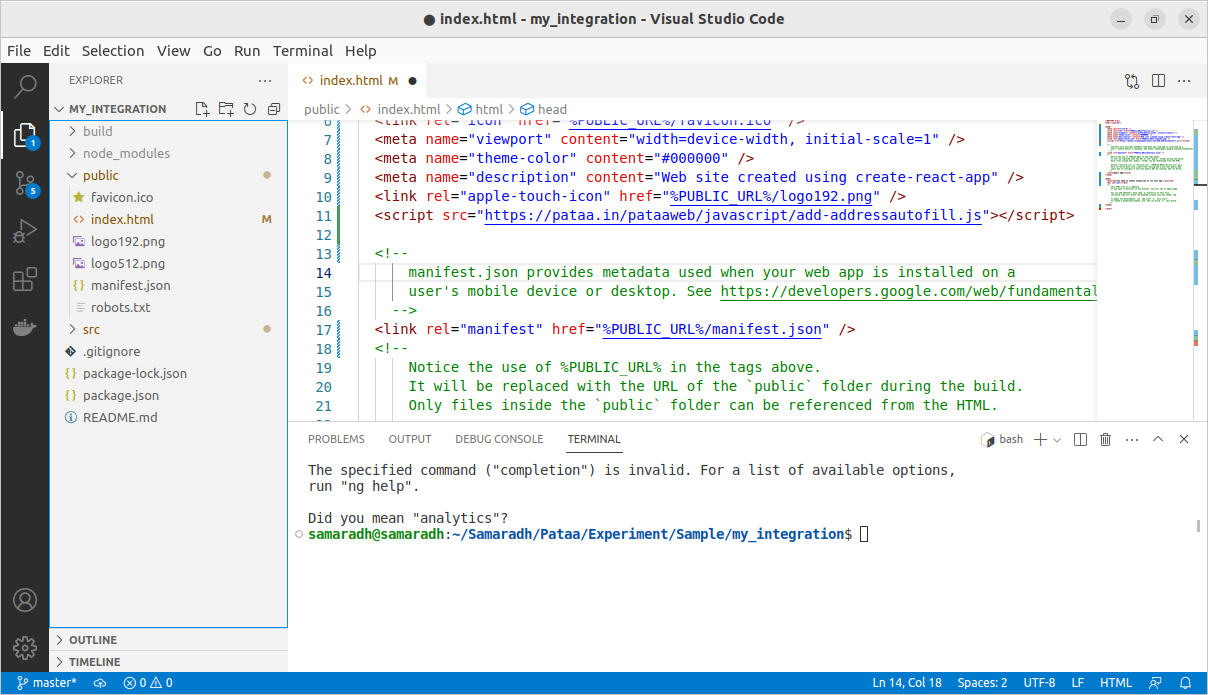
1) First you need to include js url in your root index file head section.The URL will be shared at the time of Registration.
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-react-app" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<script src="https://pataa.in/pataaweb/javascript/add-addressautofill.js"></script>
.............
</head>

Integrate Address Api node on UI
Use by adding
<add-address/>
Add reference of elements for getting events of address information. It is described in the ‘Event’ Section below.
Props
| Prop Name | Description |
|---|---|
| Apikey | The apikey will be shared at the time of app Registration. |
| Partner | Partner Code specific to your business will be also shared during registration. |
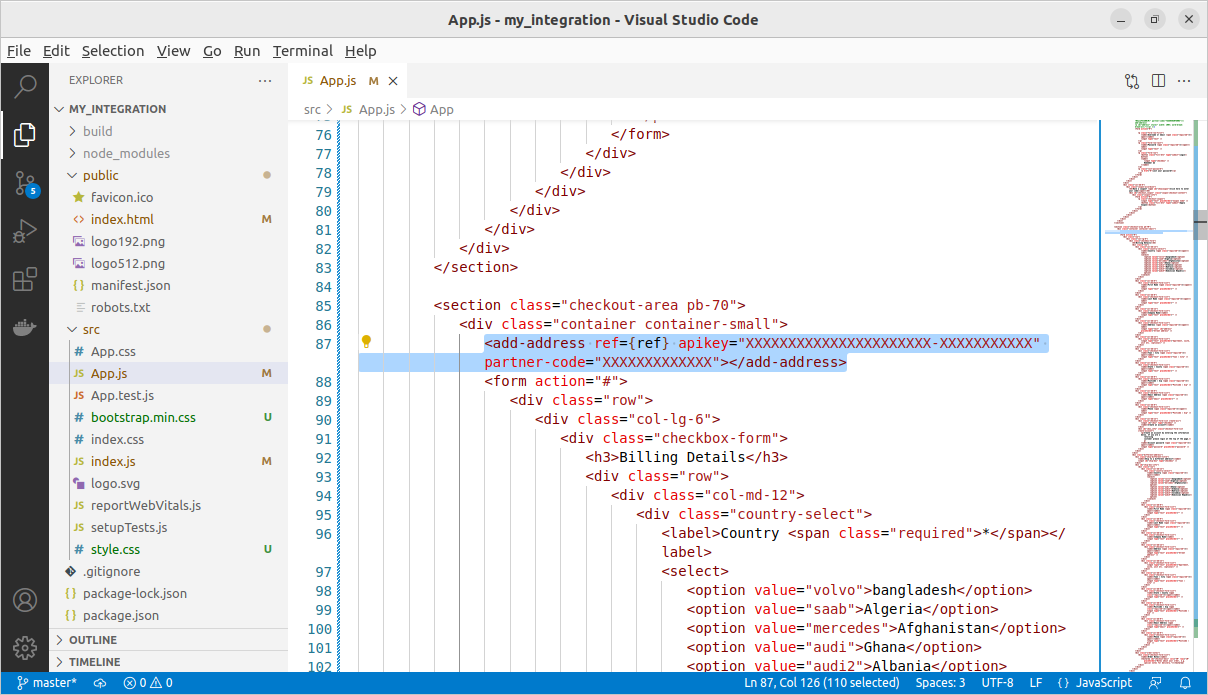
Functional Component
<add-address ref={ref} apikey=’XXXXXXXXXXXXXXXXXXXXXX-XXXXXXXXXXX’
partner-code=’XXXXXXXXXXXXX’>
</add-address>
Class Component
<add-address ref={this.setInputRef} apikey=’XXXXXXXXXXXXXXXXXXXXXX-XXXXXXXXXXX’
partner-code=’XXXXXXXXXXXXX’>
</add-address>

Event
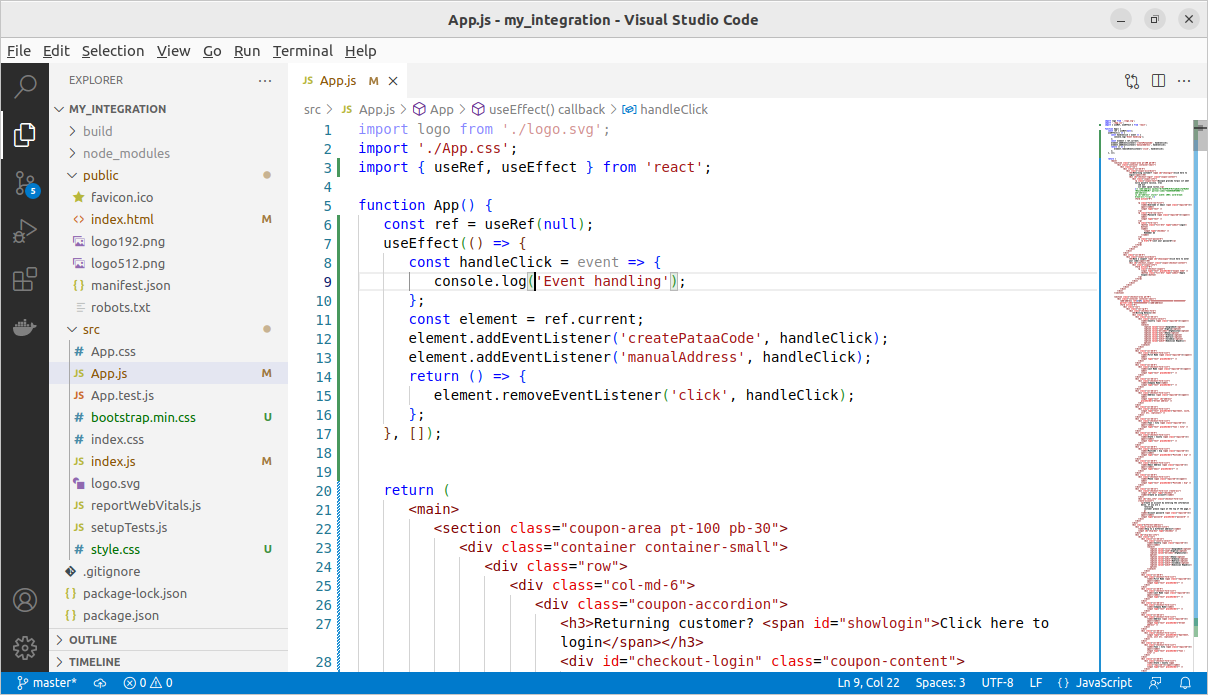
1) Functional Component:
For accessing events in functional components we need to add reference. It is used with the help of user-effect hook where we access element and add receiving events.
import { useRef, useEffect } from 'react';
function App() {
const ref = useRef(null);
useEffect(() => {
const handleClick = event => {
console.log('Event handling');
};
const element = ref.current;
element.addEventListener('createPataaCode', handleClick);
element.addEventListener('manualAddress', handleClick);
return () => {
element.removeEventListener('click', handleClick);
};
}, []);

2) Class Component:
For accessing we directly create reference of node and access event.
import React from 'react'
import { Route } from "react-router-dom";
class Shop extends React.Component {
state = {
loading: true
}
constructor(props) {
super(props);
this.callRefInput = null;
this.setInputRef = element => {
this.callRefInput = element;
};
}
componentDidMount() {
this.callRefInput.addEventListener("createPataaCode", this.addressEvent);
this.callRefInput.addEventListener("manualAddress", this.addressEvent);
this.callRefInput.addEventListener("closeWindow", this.addressEvent);
}
componentWillUnmount() {
}
addressEvent = (event) => {
// To be handle address events
}
..